

Introduction
This site is a compilation of the works created in the second semester of the Computation in Design module in the first year of BA(Hons) Design Communication. This semester, we were taught through a series of workshops in which through low level coding to some coding required, we explored different ways we can apply our coding knowledge to a variety of different mediums.
I explored different softwares and tools such as Blender, Arduino Uni, as well as p5.js. The learning of these new softwares were quite challenging and time consuming, as it took some time to adjust to the different interface and coding language. However, the learning process was quite enjoyable, and seeing the result in the end makes it worthwhile.

Workshops 1–4
Over the semester I participated in 4 different workshops covering topics such as Creative Coding, Projection Mapping, Making, and Physical Computing. Here you will find some of the process documentation and deliverables that were created in small teams of up to 3 people or individually.

1: Coding
AxiDraw
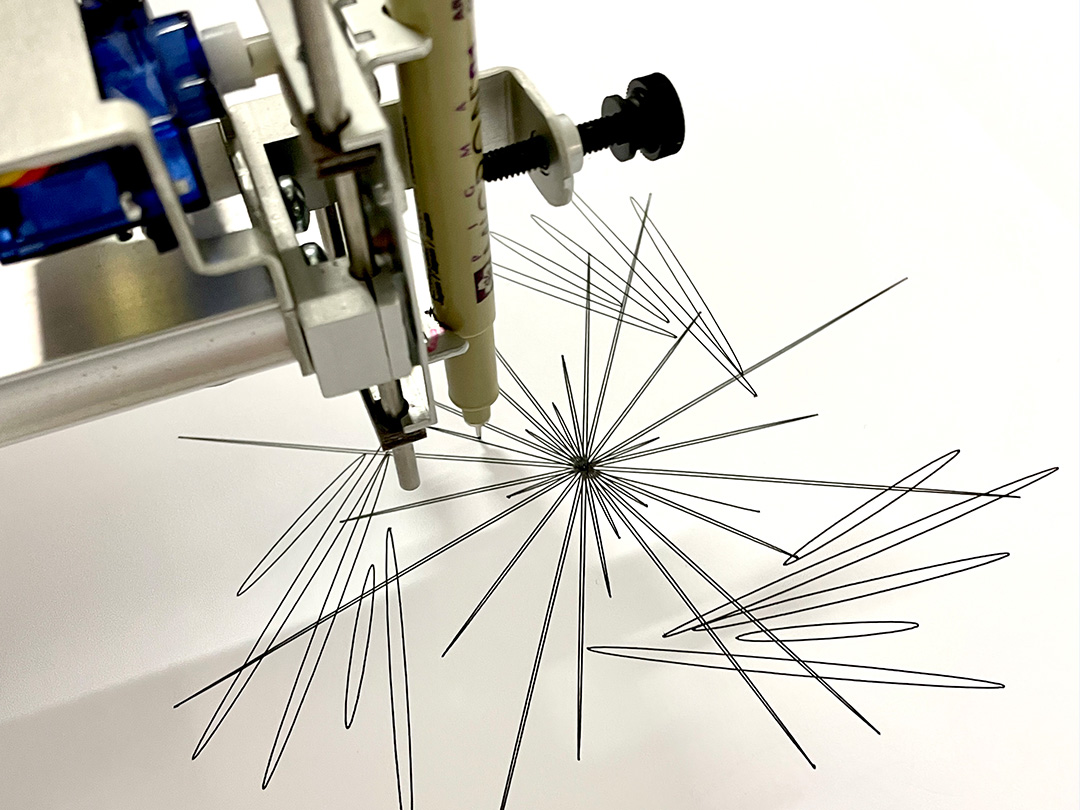
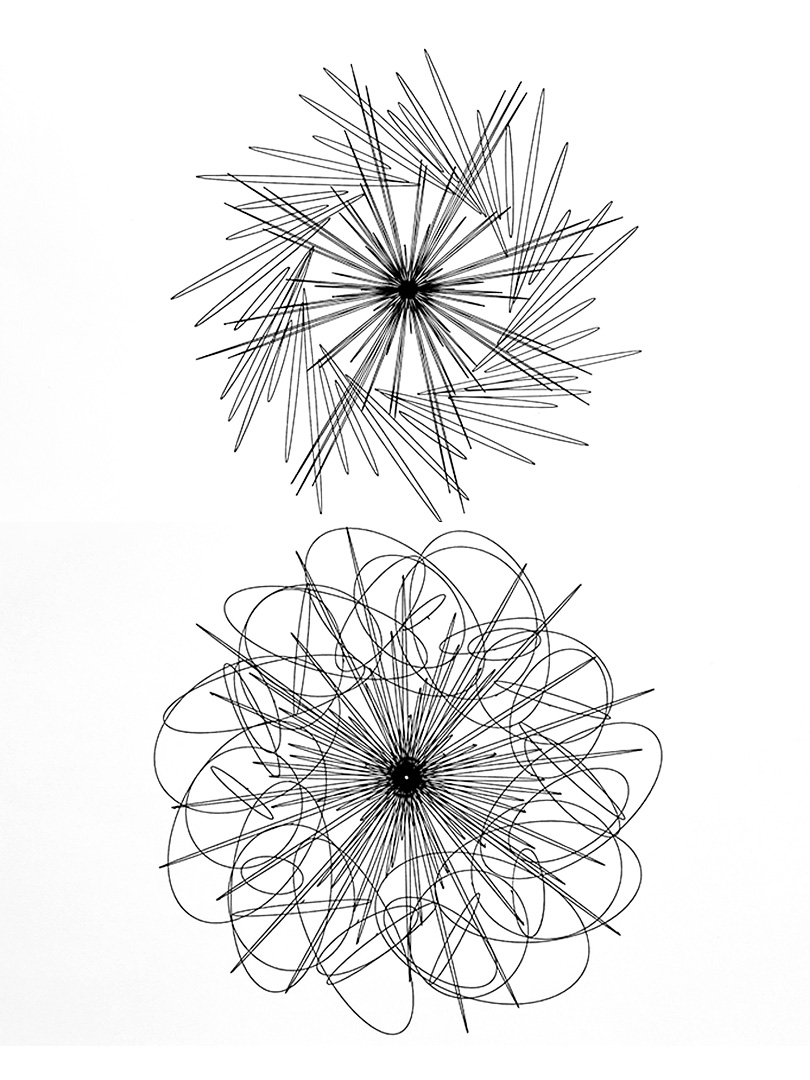
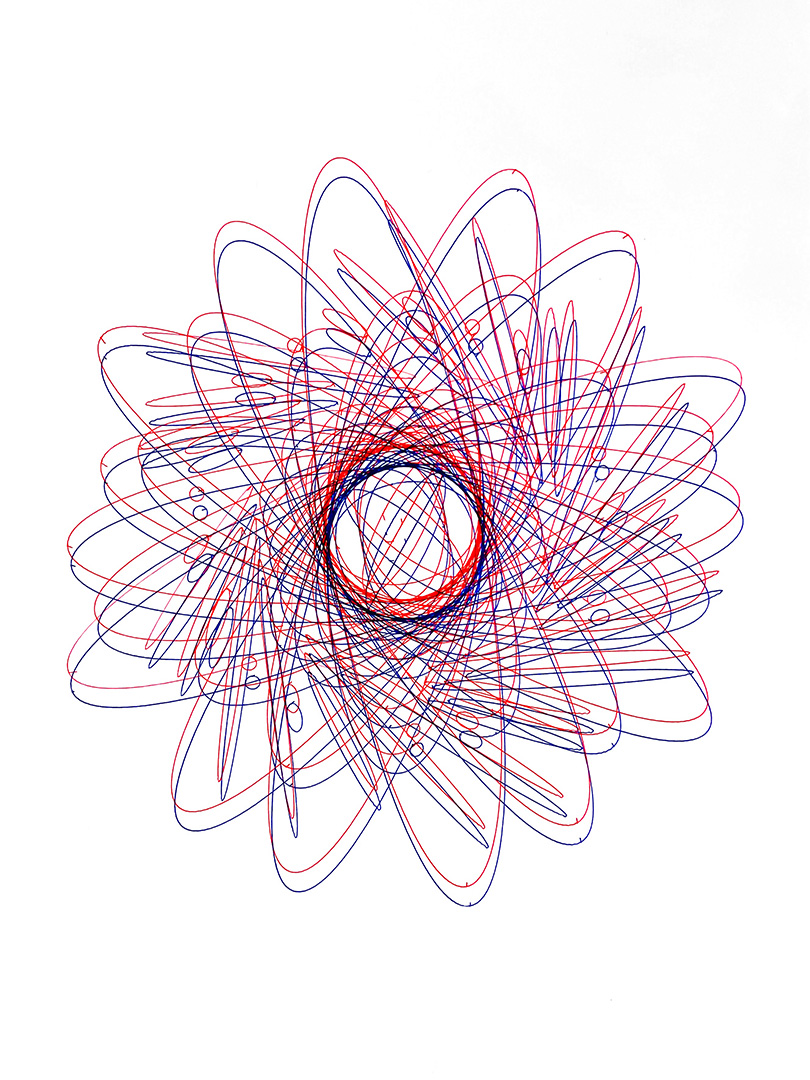
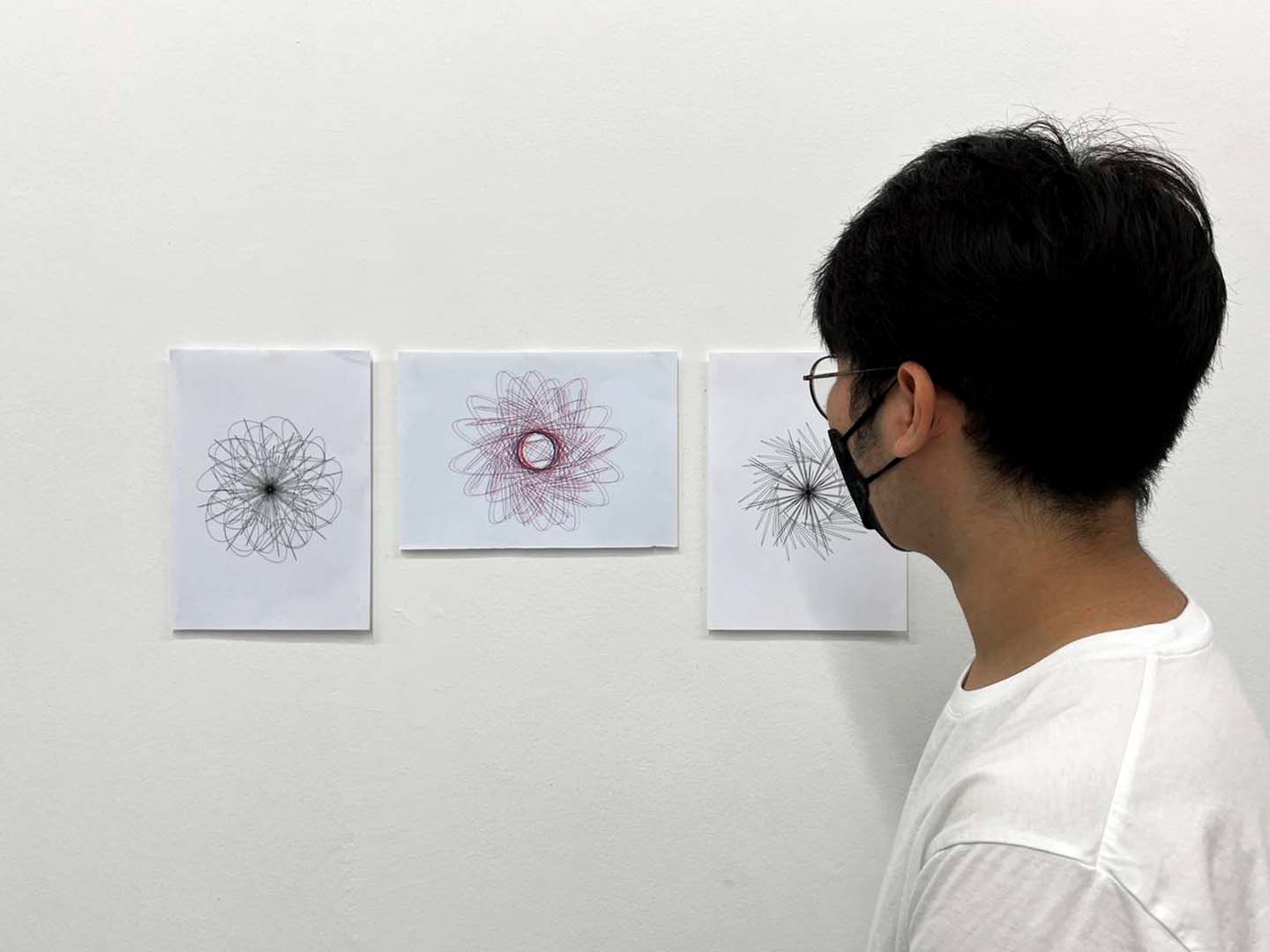
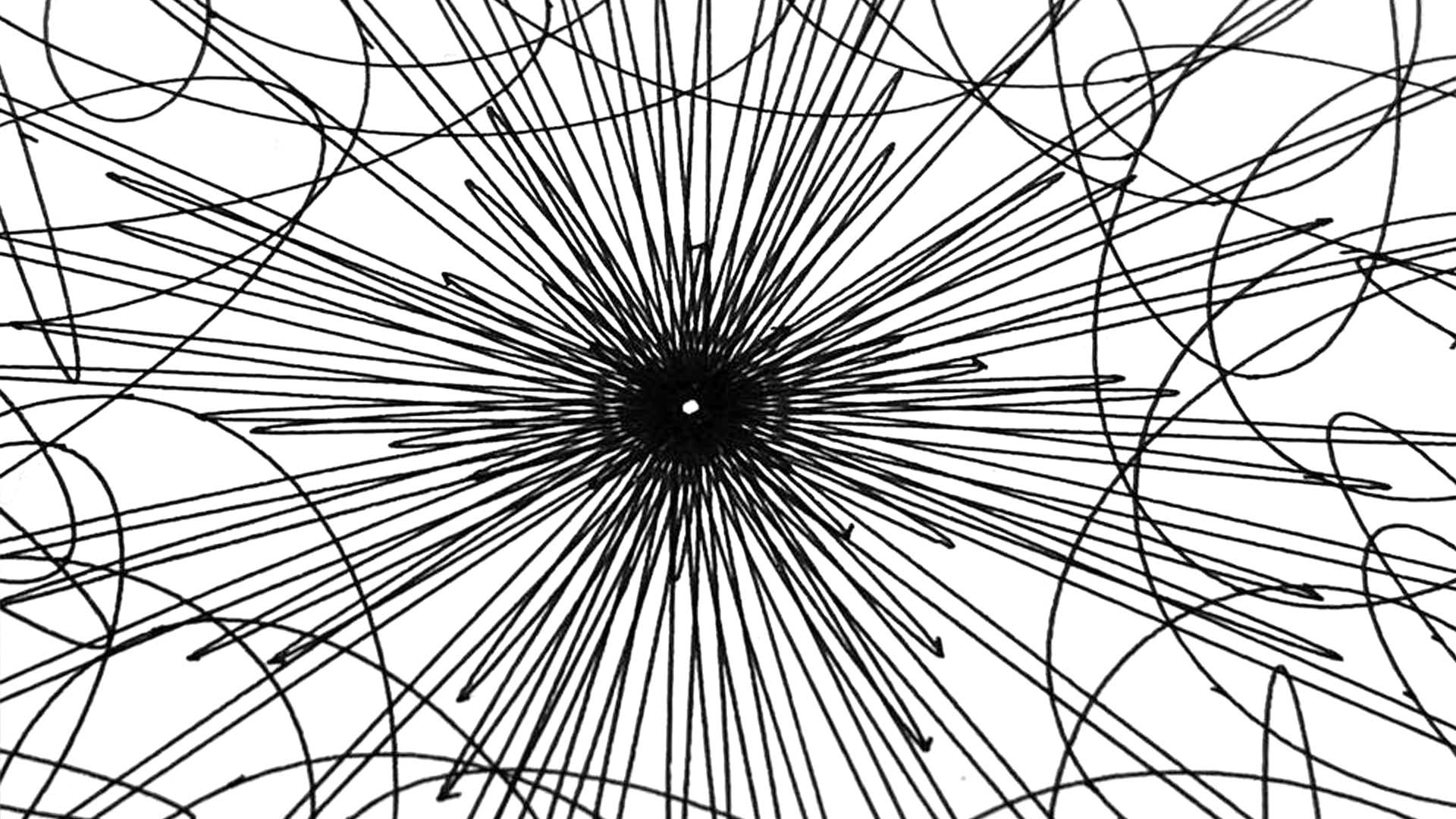
The AxiDraw is a simple, modern, precise, and versatile pen plotter, capable of writing or drawing on almost any flat surface. It can write with your favorite fountain pens, permanent markers, and other writing implements to handle an endless variety of applications.
This was a really memorable exercise, especially as we got to learn how to use the AxiDraw machine. This machine allowed for really precise and consistent lines, something that would be very difficult to do manually by hand. Instead of only creating a black and white drawing, we implemented the use of different colored pens to create an anaglyph effect and offset the sketch slightly to make it seem three dimensional.




2: Screens
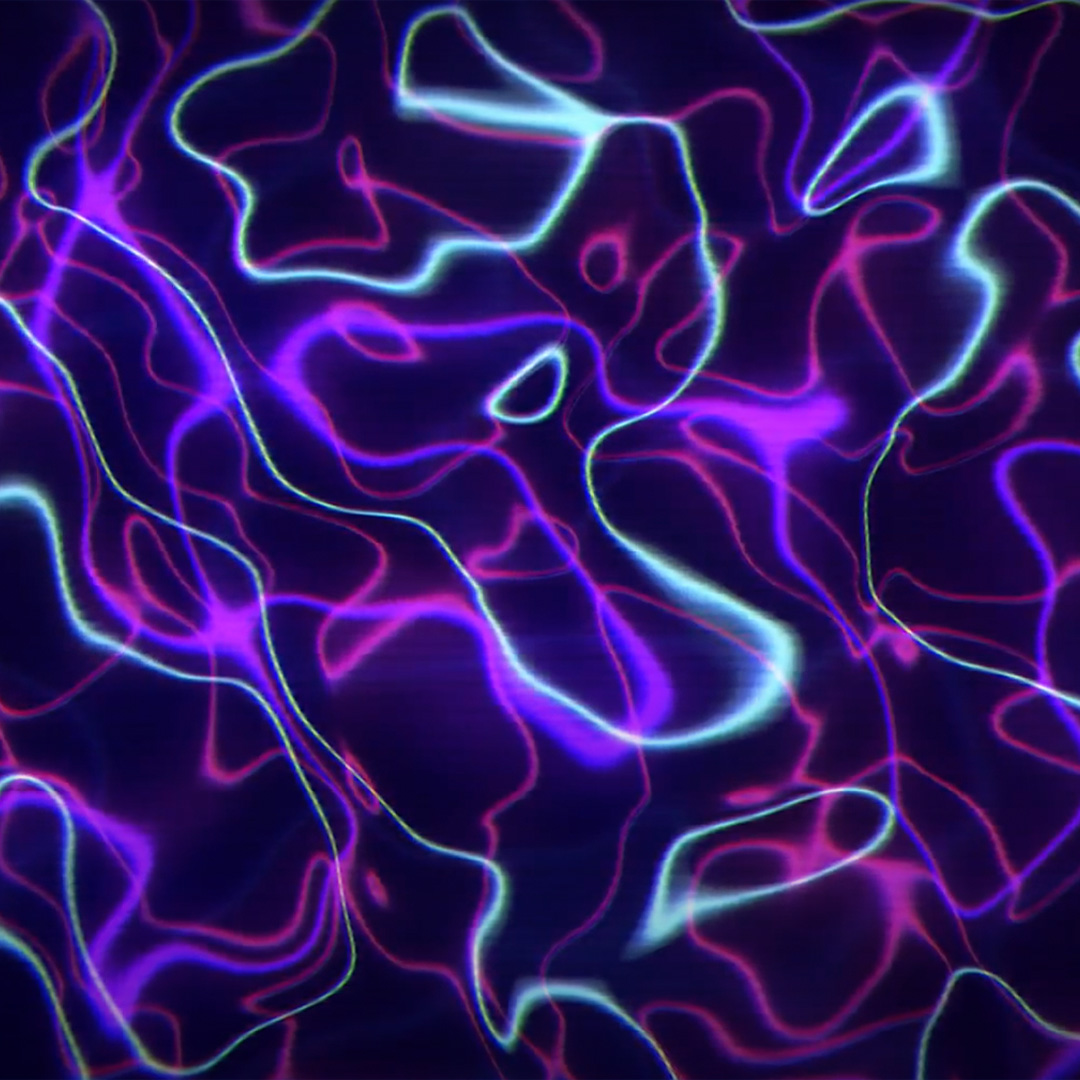
Projection Mapping
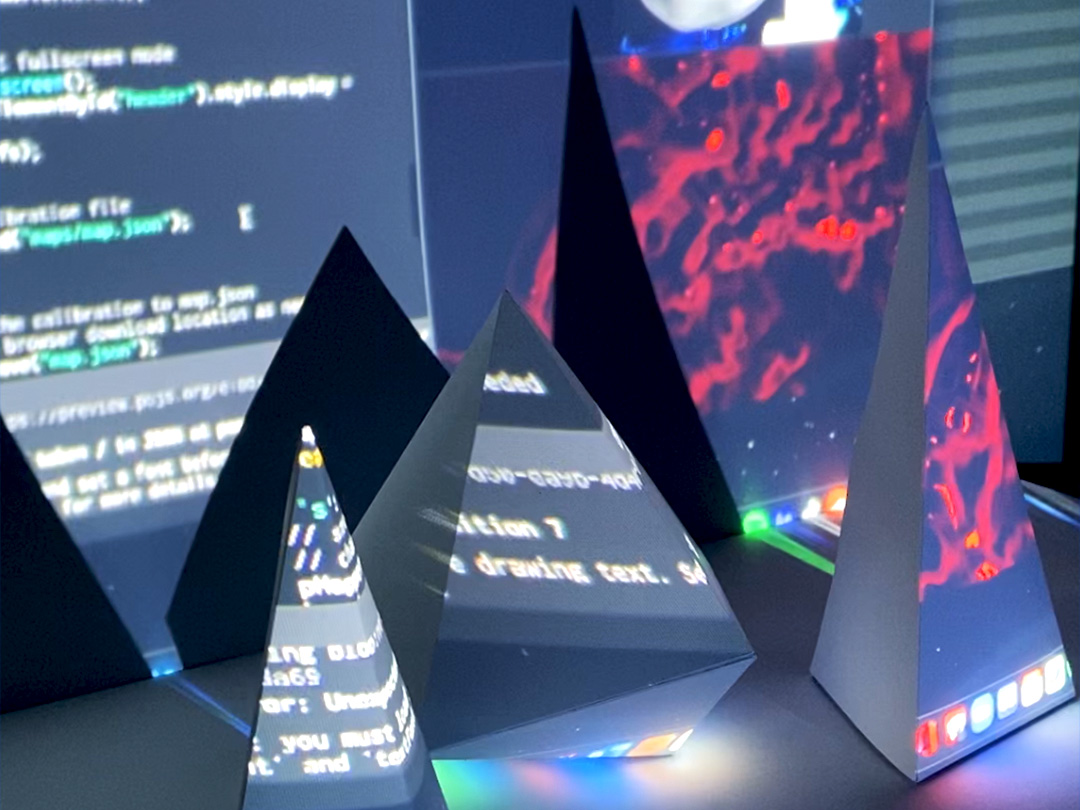
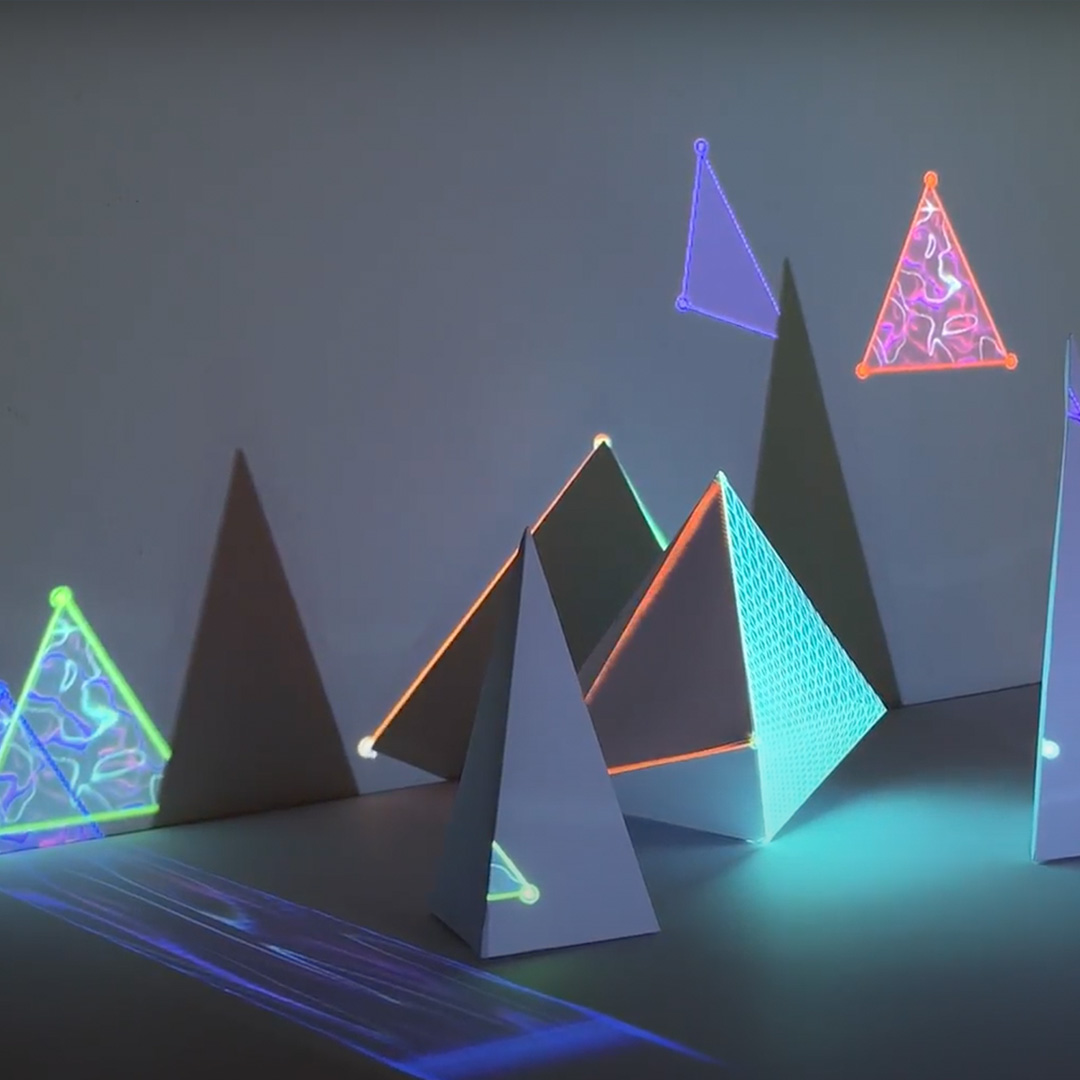
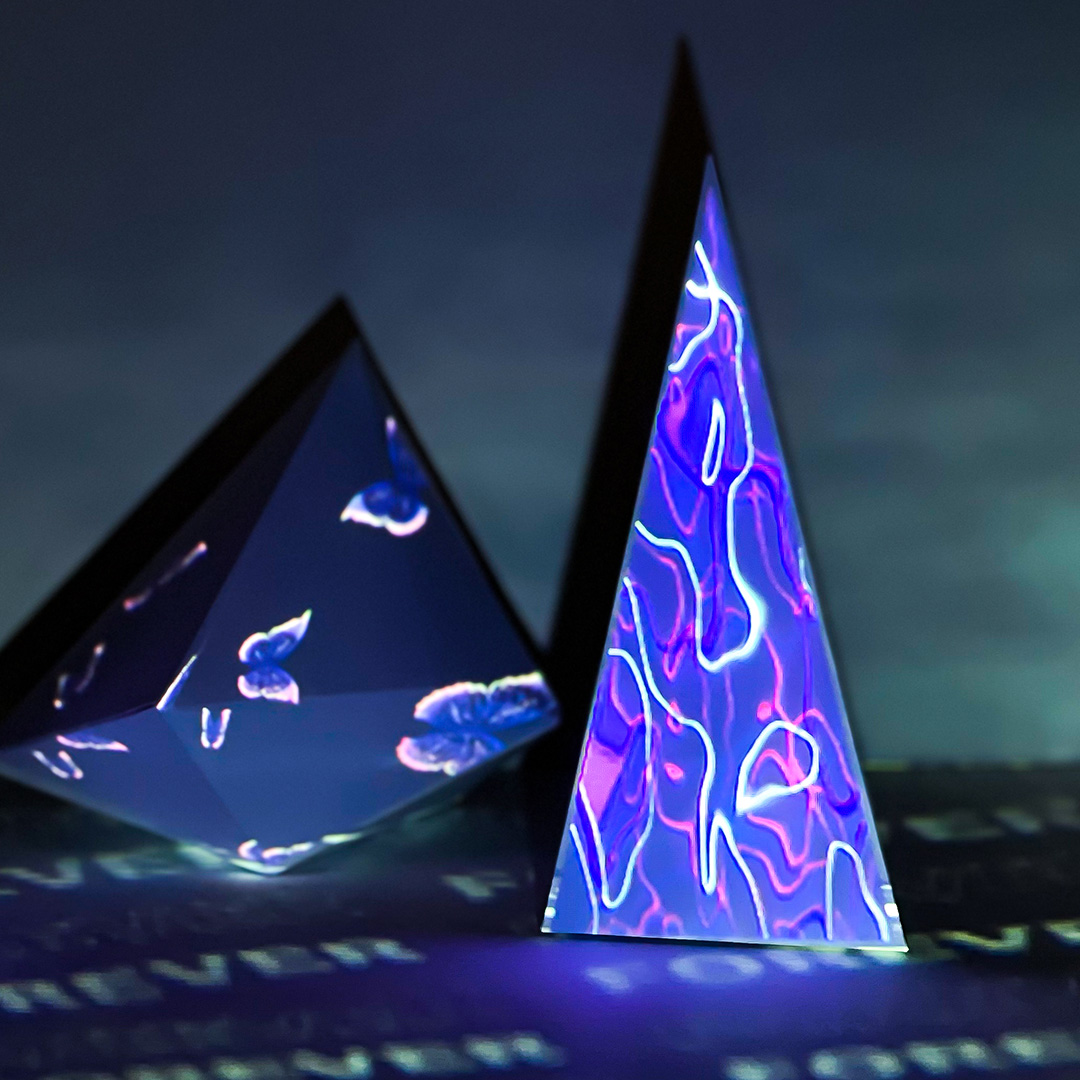
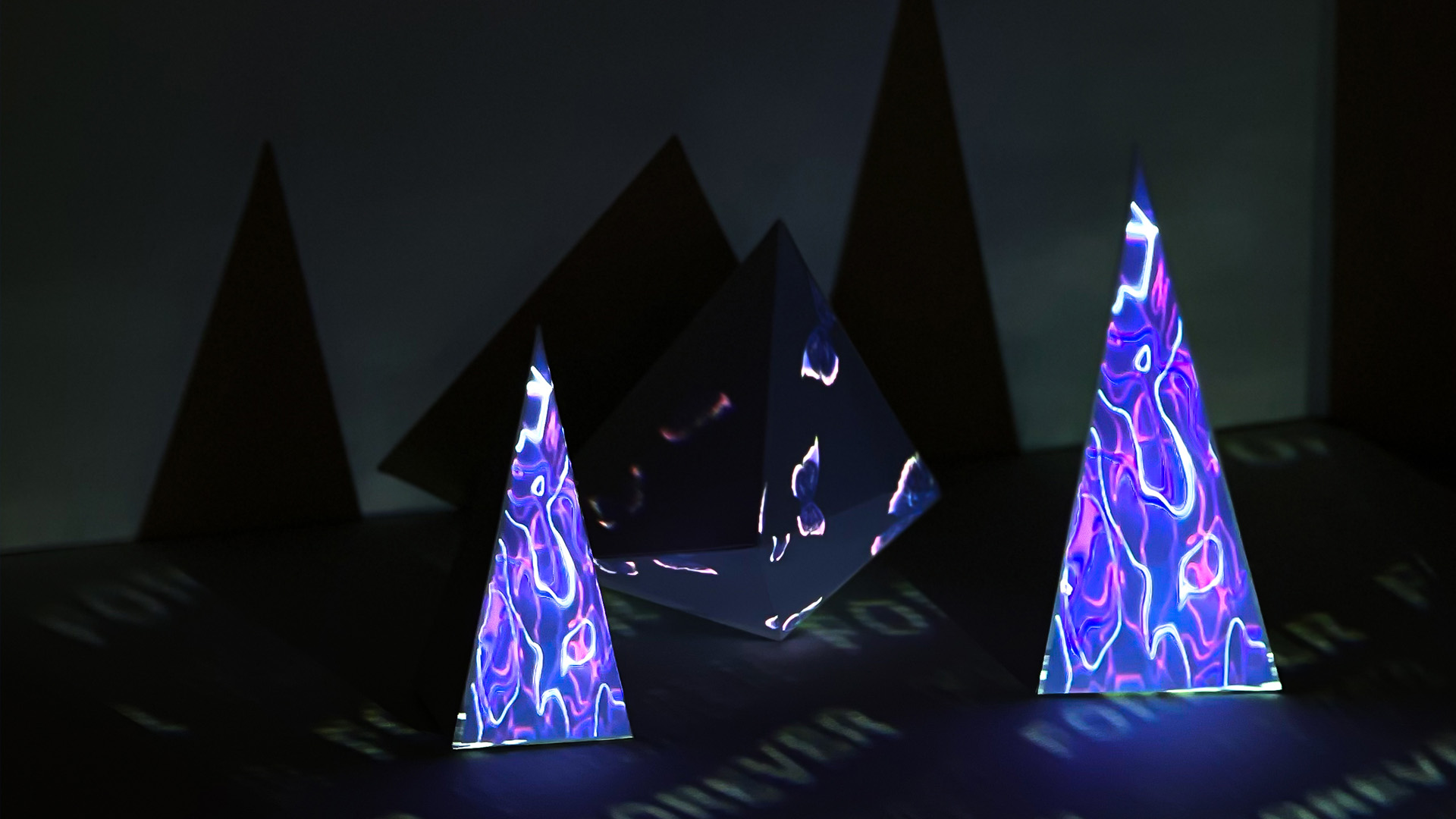
In this workshop, we learned how to project light onto a 3D, complicated surface, not only on a regular flat surface. We were given an in-depth tutorial on how to calibrate the code onto the surface of our choice using the p5js editor.
Based on the song, Forever by Labrinth, we created different visuals to project onto the shapes as well as on the background and foreground. It was quite time consuming to map out the points individually, especially as we worked a bit inefficiently, constantly refreshing and re-calibrating the points every time we put in a different visual.



3: Making
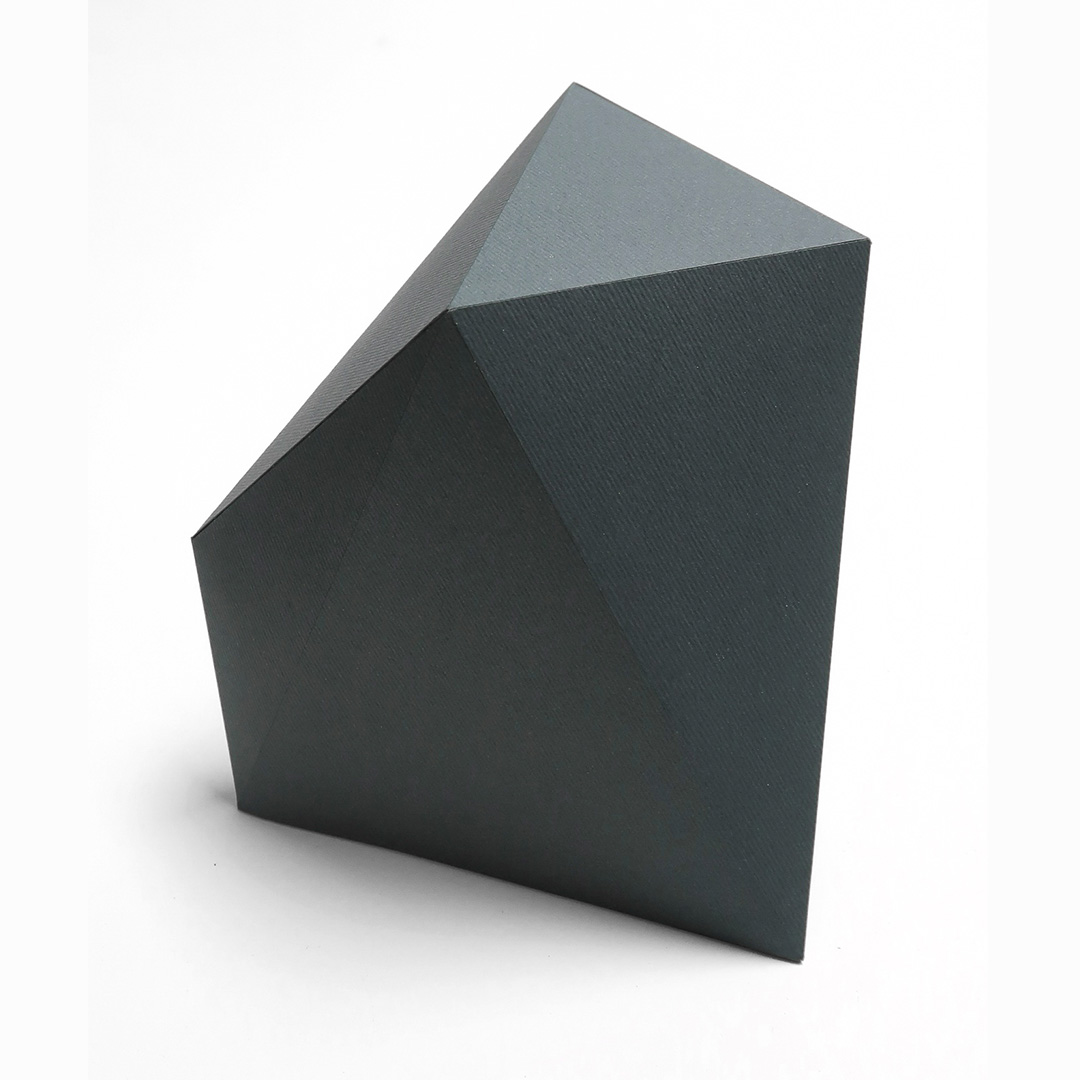
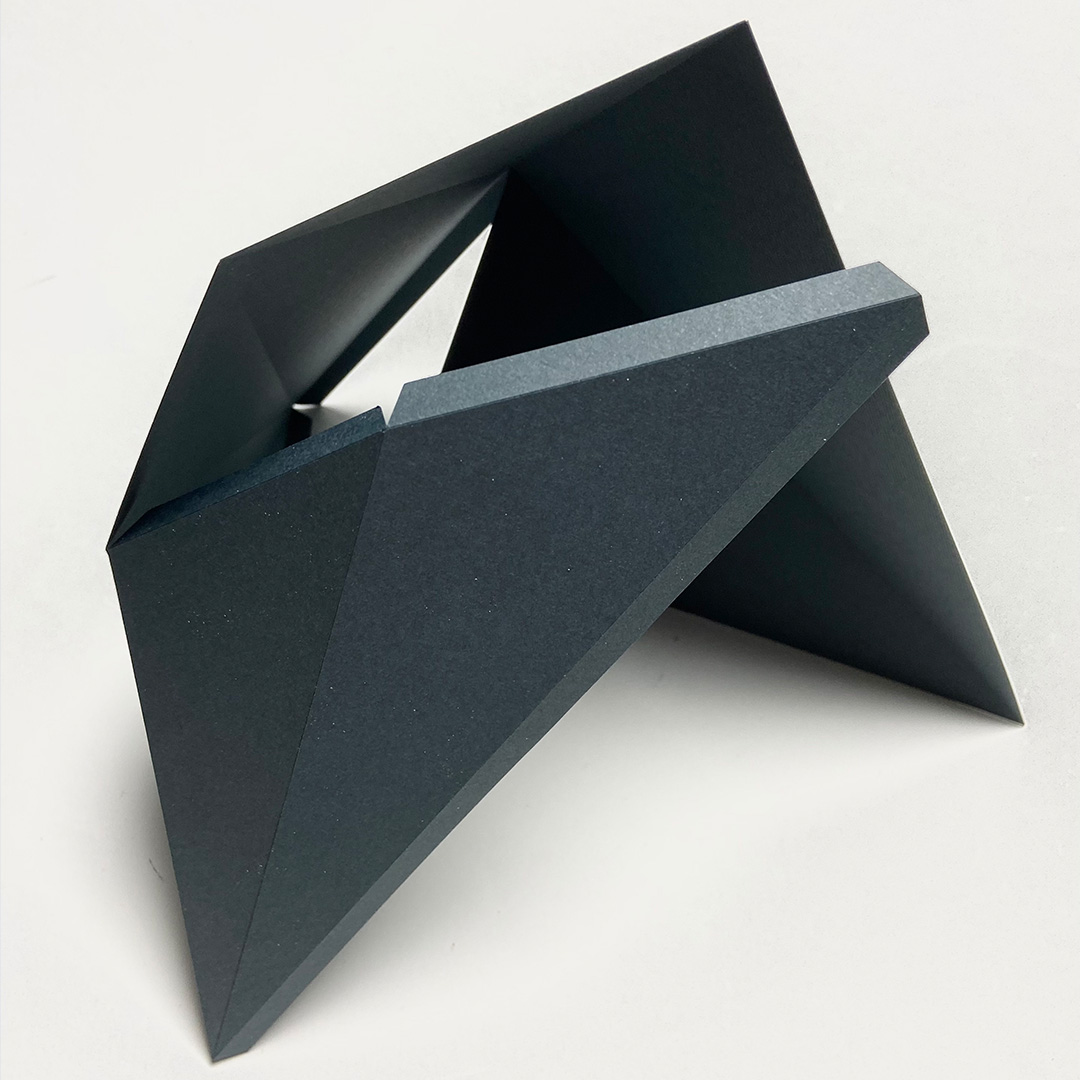
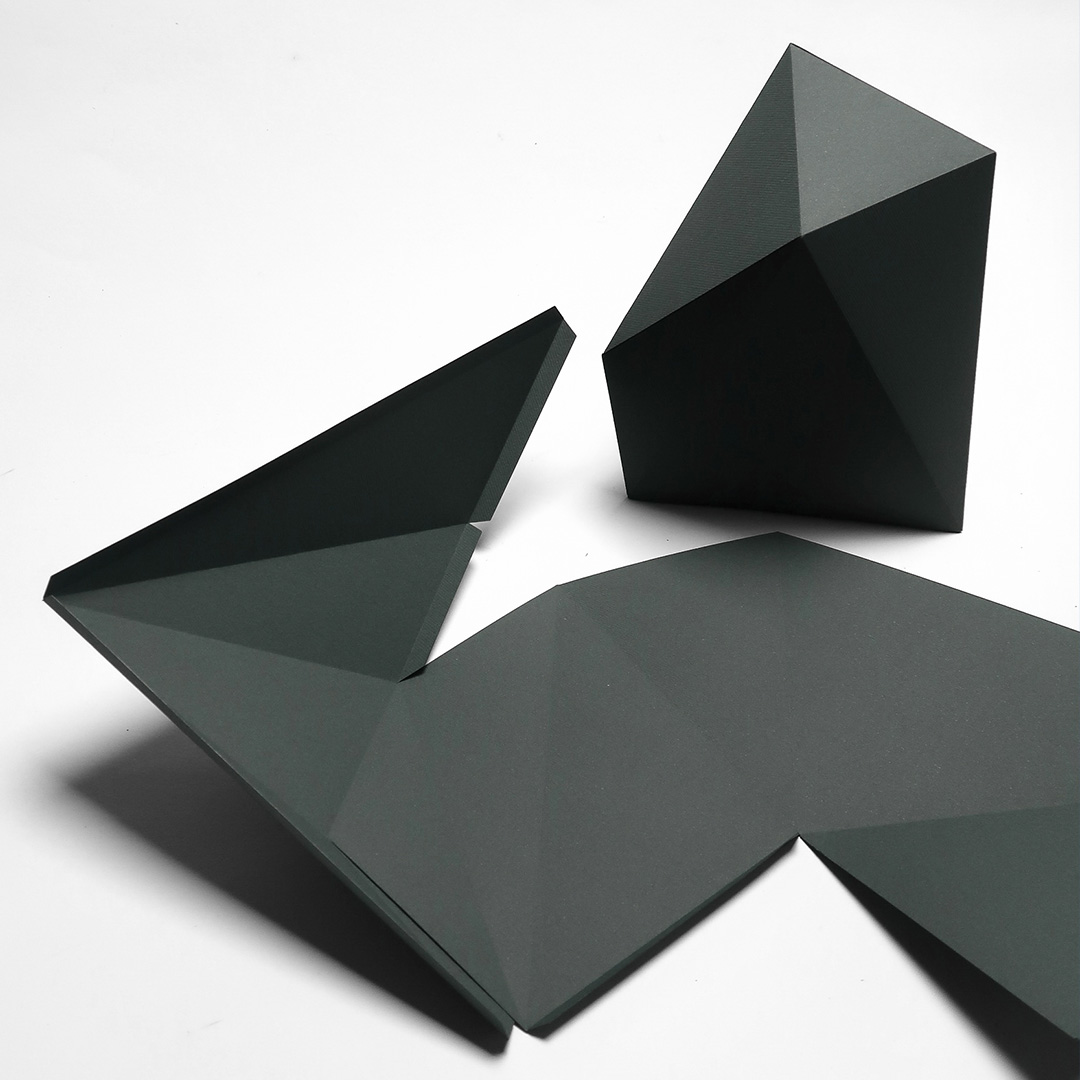
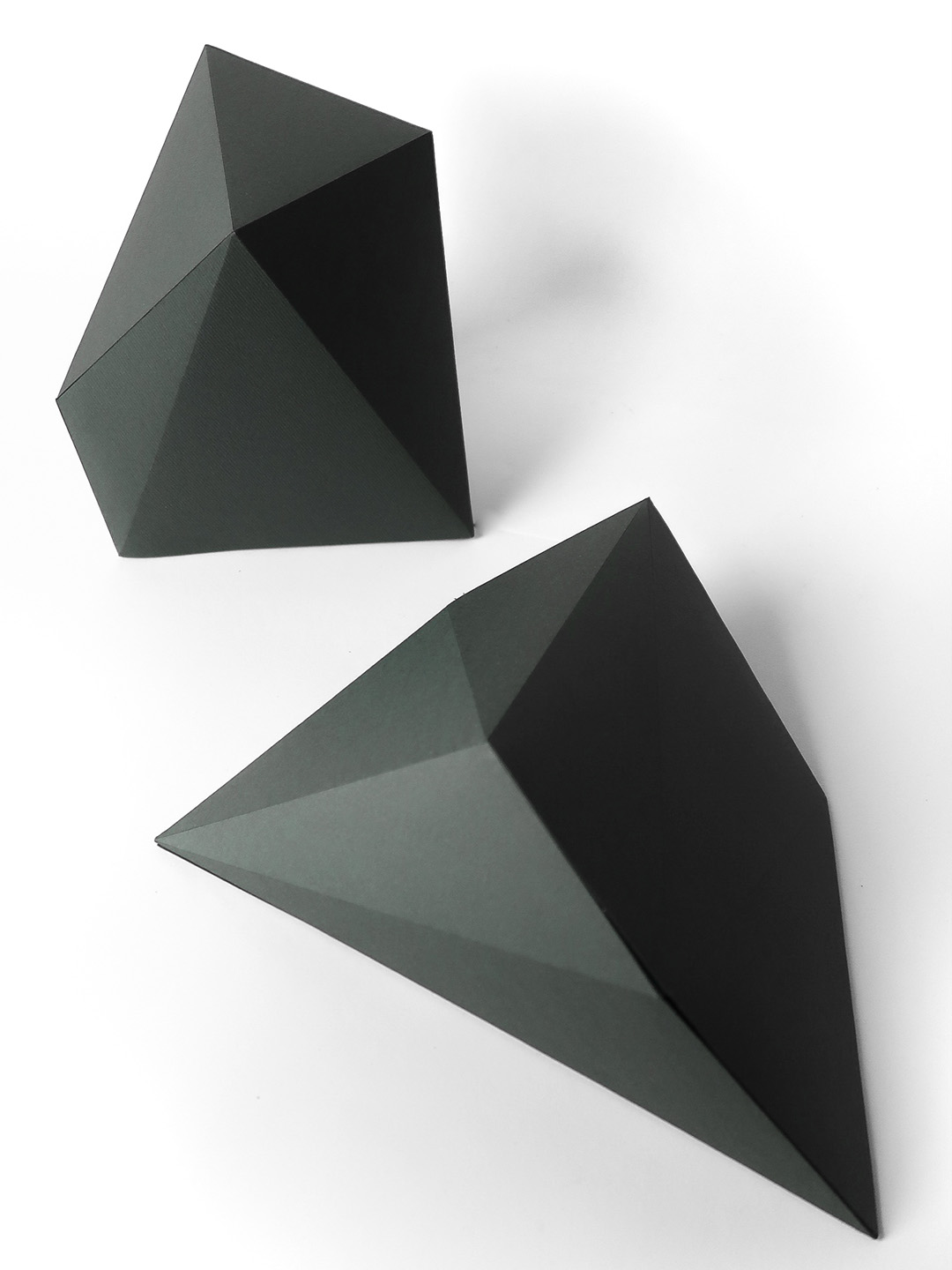
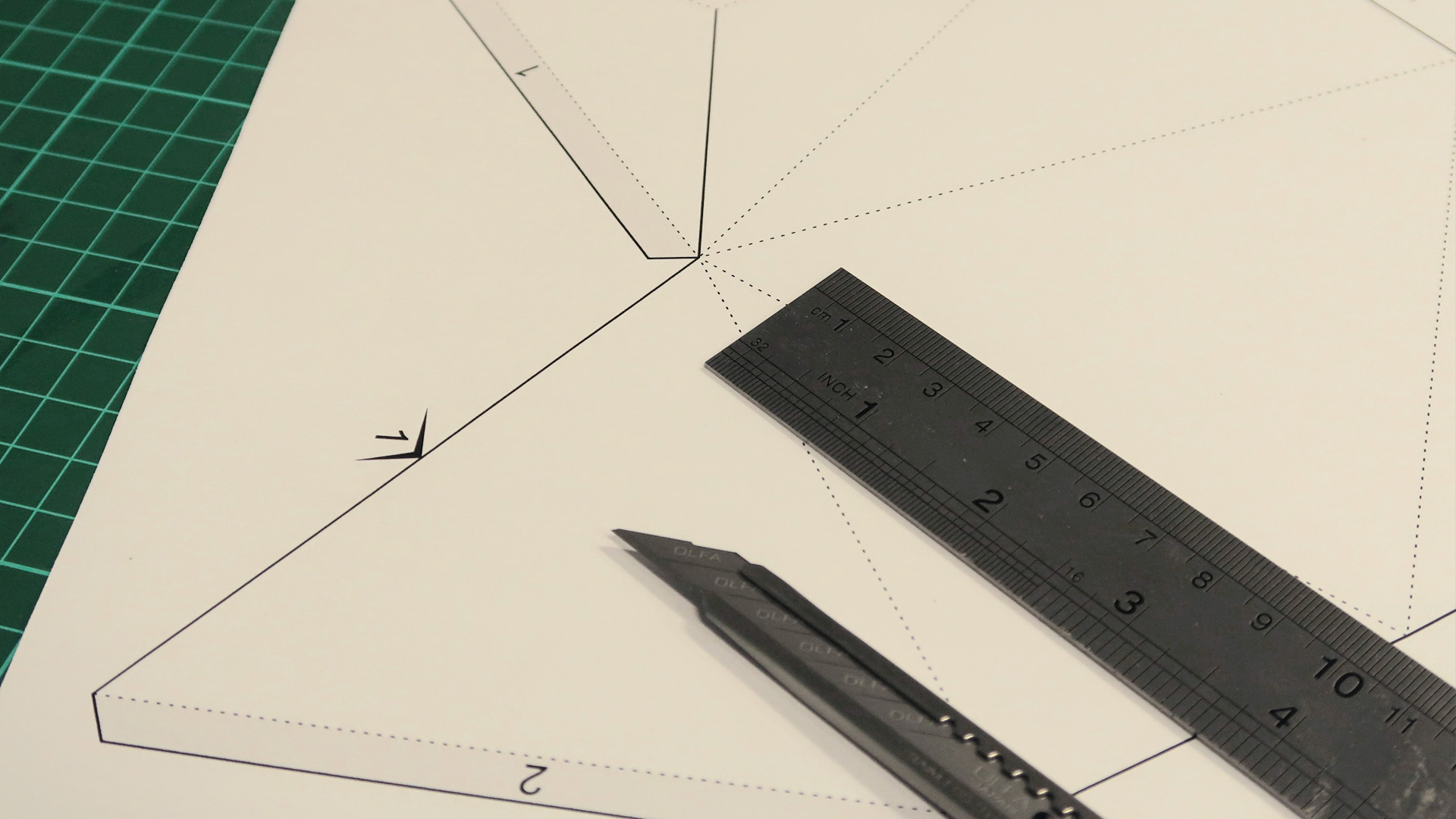
From Code to Thing
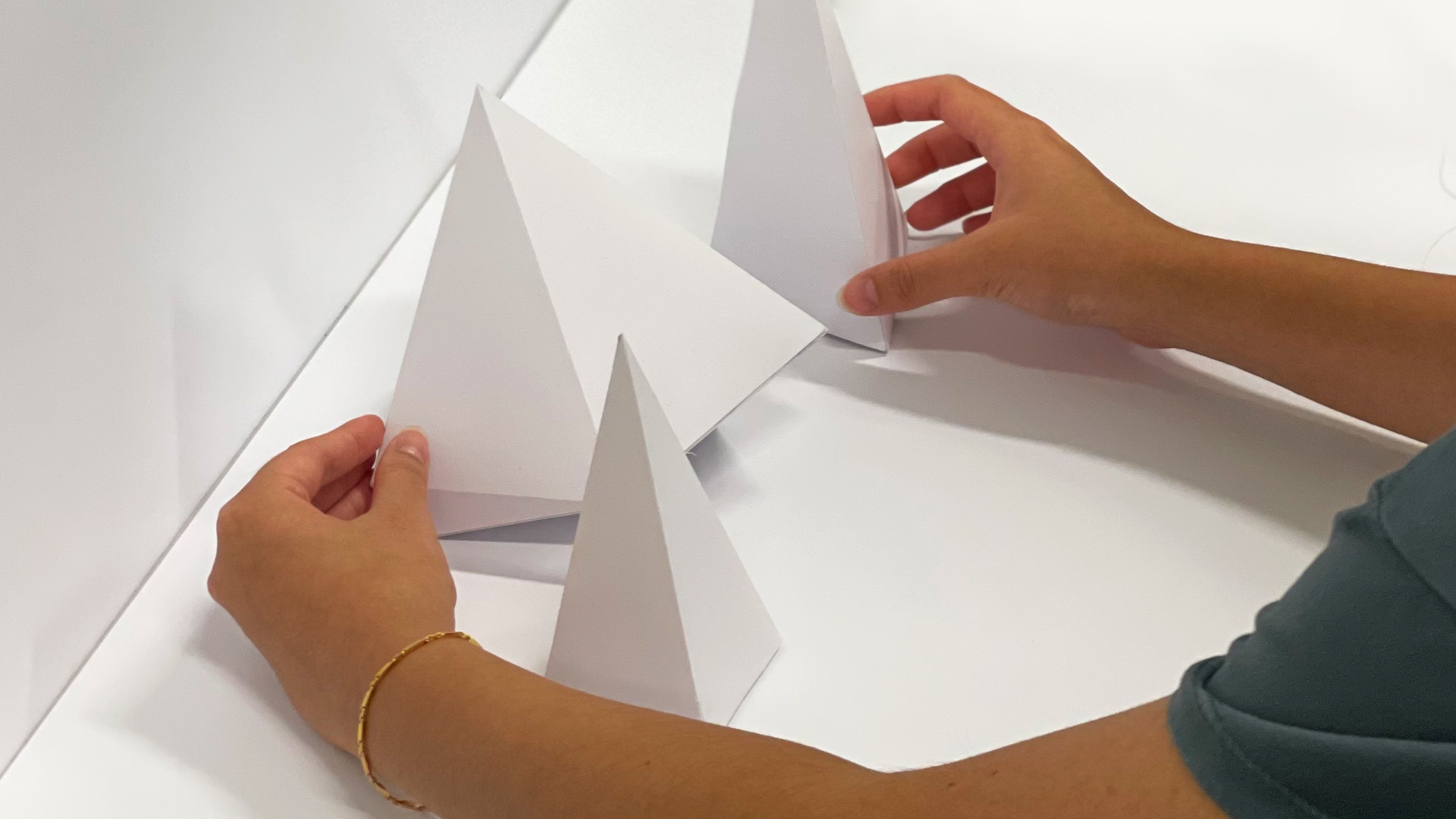
Through this workshop, we learned how to turn code from 3D softwares (blender and p5js editor) to a physical object through craftsmanship. The two 3D models I have created seek to explore the light and shadow created by the form itself. Despite its entirety created using the same piece of gray A3 paper, upon seeing the finished result, different shades of gray emerge from the object’s multiple faces. This idea of being multifaceted can be reflected into the way in which we see ourselves and other people around; one single being versus the different perspectives and light others see us in.





4: Play
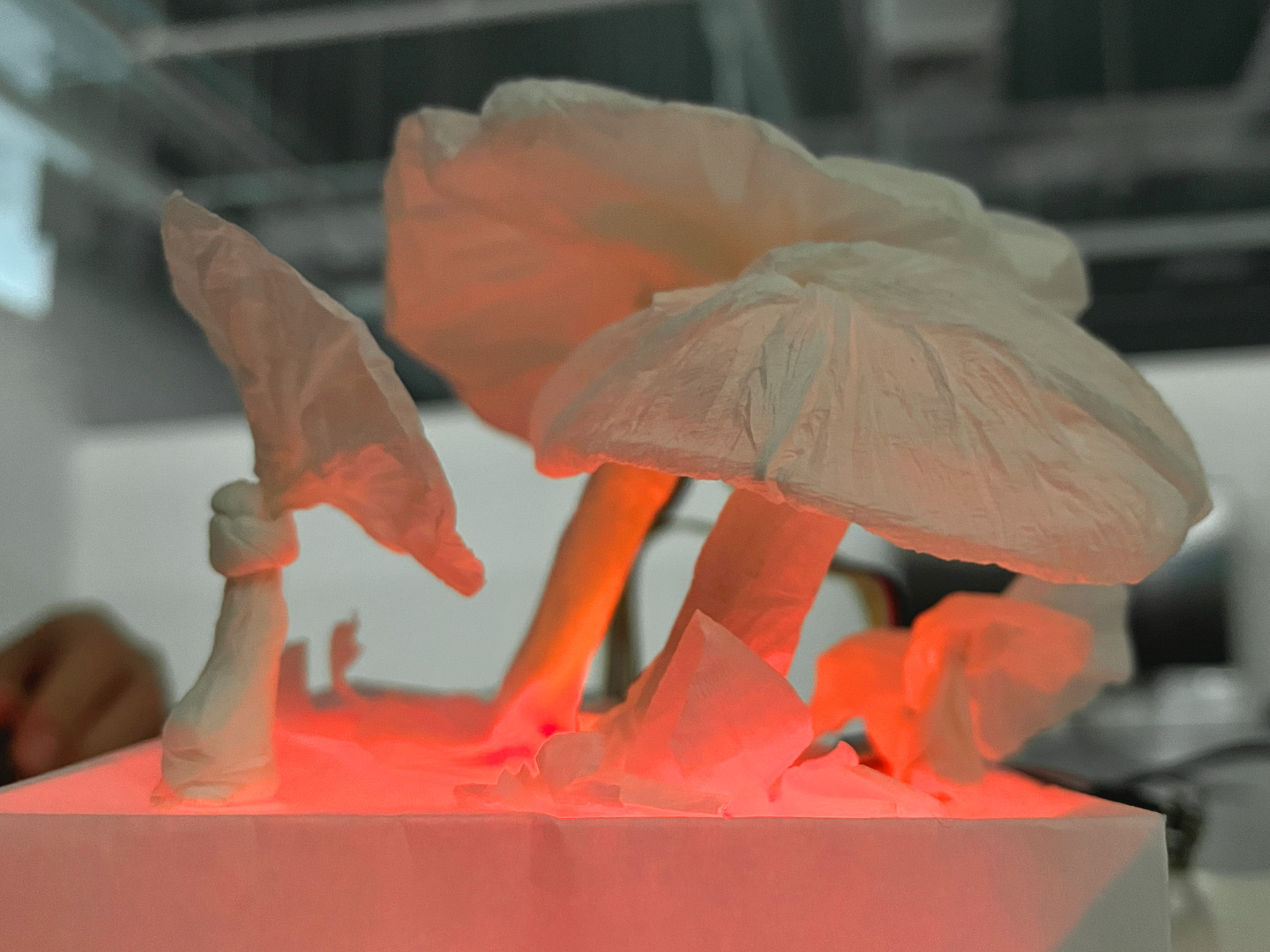
Physical Computing
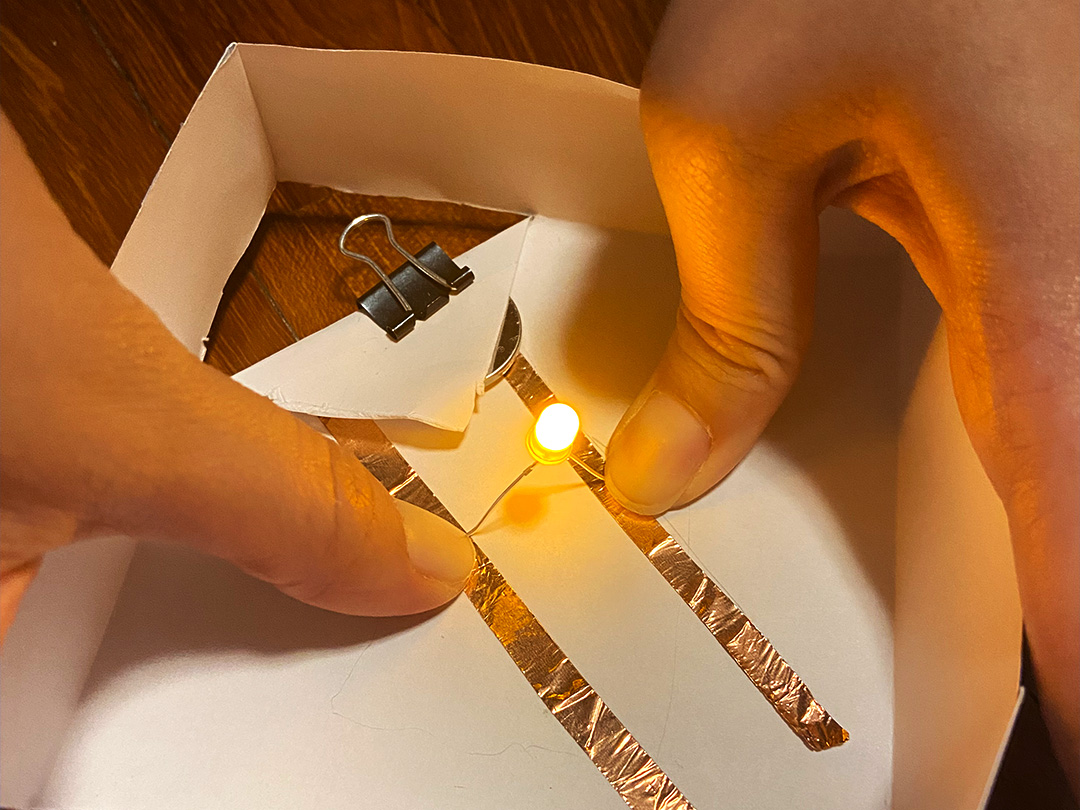
Our design is called the Magic Mushroom; inspired by the narcotic in which alters the human brain, often giving sensations of happiness and a sense of serenity. Through this concept, we depicted the mushrooms glowing with warm, red hues in order to show how the peace felt when high feels like looking at a sunset sky.
Through this workshop, we developed an electrical circuit, allowing the implementation of light to illuminate the mushrooms we created from tissue paper. Arduino was also used, in order to create a sense of movement through the vibrations.



Process
This semester, we did a lot of group work rather than work individually. Personally, I enjoy working together in groups rather than alone because it allows for a greater mix of ideas. Also, it is much more enjoyable and helpful as we have partners to lean on if there are difficulties. I also really enjoyed the different range of techniques and materials we used this semester, as it made classes much more varied and it also allowed for us to find out which implemented suited our styles and personal preferences the best.

Patience is bitter, but its fruit is sweet.
Aristotle







Conclusion
I thoroughly enjoyed this second semester of Computation Design, and all the workshops that were conducted. I enjoyed learning the various techniques, materials and implementations of coding, be it creating digital forms or turning it into a physical object. Personally, I find it easier to learn things through hands-on experimentations, so the flexibility we had this semester allowed me to implement our teachings into physical things, allowed for a greater learning experience personally.
My personal favorite project was the Making workshop, as it implemented my love for craftsmanship and paper cutting. It was very therapeutic and calming, as I had to be in full focus mode, yet relax my body in order to be able to cut the lines smoothly without any errors. This semester, we also did a lot of team projects, allowing for a larger range of different designs, and create things that perhaps are not exactly my personal style and taste. I gained a lot of new experiences this semester, and look forward to the next that is to come.